Dalam era digital yg makin berkembang pesat, kecepatan saluran keterangan menjadi salah satu faktor penting dlm mempesona hadirin ke situs web, dlm upaya untuk meningkatkan kecepatan & performa situs, Google telah berbagi sebuah proyek yg dikenal sebagai Google AMP. Dalam postingan ini, kita akan membahas apa itu Google AMP, keunggulan-kelebihannya, & cara kerjanya.
Table of Contents
Apa itu Google AMP?
Google AMP (Accelerated Mobile Pages) merupakan sebuah teknologi yg dirancang untuk meningkatkan kecepatan pembukaan halaman website pada perangkat mobile. Namun, tak semua jenis halaman mampu menggunakan Google AMP ini.
AMP hanya mampu dipakai untuk halaman yg berisi konten statis, seperti info atau artikel. Oleh karena itu, AMP sangat cocok dipakai pada website gosip atau website yg fokus pada postingan.
Secara konsep, AMP memiliki kesamaan dgn Facebook Instant Articles. Namun, perbedaan utamanya terletak pada platform yg dipakai. Facebook Instant Articles memakai platform Facebook, sementara Google AMP memakai mesin pencari Google.

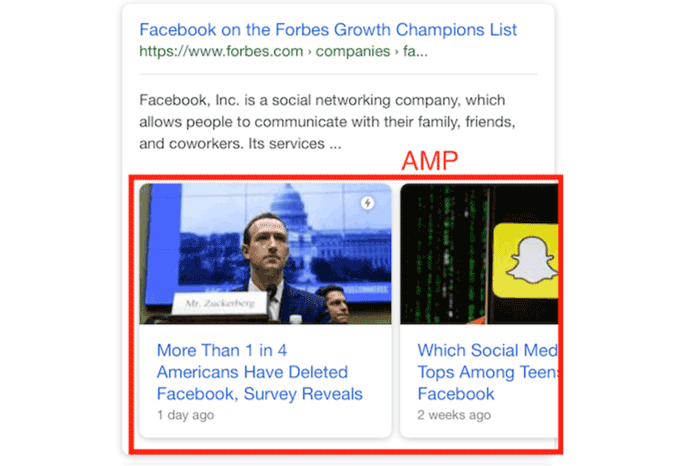
Ketika suatu website memakai Google AMP, halaman tersebut akan ditandai dgn ikon petir pada hasil pencarian Google di perangkat mobile, seperti yg terlihat pada acuan gambar di atas.
AMP melakukan pekerjaan dgn memanfaatkan tiga komponen utama, yakni AMP HTML, AMP JavaScript, & AMP Cache. Ketiga komponen ini melakukan pekerjaan dengan-cara sinergis untuk memaksimalkan halaman website agar mampu dibuka dgn cepat di perangkat mobile.
Komponen-bagian tersebut menghilangkan elemen-elemen pada situs web yg dapat memperlambat waktu loading halaman, seperti animasi, notifikasi push, & plugin tertentu. Selain itu, Google AMP pula menerapkan aneka macam langkah otomatis untuk mempercepat waktu loading, mirip mengkompres CSS yg disisipkan, melaksanakan sandboxing pada iFrame, & masih banyak lagi.
Hasilnya, performa halaman AMP menjadi lebih sederhana & minimalis. Dengan demikian, halaman tersebut menjadi ringan & cepat diakses melalui perangkat mobile. AMP mengutamakan pengiriman informasi dgn cepat pada hadirin dibandingkan dengan konsentrasi pada penampilan visual yg mempesona.
Baca juga: Pengertian Social Bookmarking Serta Manfaatnya
Bagaimana Cara Kerja Google AMP?
Rata-rata waktu yg diperlukan oleh halaman AMP untuk memuat dr hasil pencarian Google ialah kurang dr satu detik. Hal ini mampu terjadi karena AMP menggunakan kerangka kerja yg terdiri dr tiga bagian utama yg bekerja dengan-cara serempak. Berikut ialah penjelasan tentang ketiga bagian tersebut:
AMP HTML
AMP HTML dapat dianggap selaku model yg lebih ringan dr HTML biasa. Kerangka kerja AMP memiliki hukum ketat terkait penggunaan tag HTML. Beberapa elemen HTML, seperti form, tak diperbolehkan dlm AMP untuk memastikan kecepatan loading halaman.
Selain itu, beberapa tag HTML diganti dgn tag khusus AMP yg disebut sebagai bagian HTML AMP. Komponen ini mempermudah implementasi pola tag lazim dgn performa yg baik. AMP pula mengharuskan penggunaan model CSS yg disederhanakan. Jika ananda sudah menggunakan HTML & CSS yg terbaru, tak akan ada persoalan dlm mengadopsi AMP.
AMP JS Library
AMP JS bertanggung jawab untuk memastikan rendering cepat halaman HTML AMP. Untuk mempercepat loading halaman pada platform mobile, AMP menghalangi penggunaan JavaScript. Satu-satunya pengecualian ialah penggunaan skrip AMP yg dioptimalkan untuk mempercepat proses loading halaman.
AMP JS menentukan bahwa semua sumber daya eksternal tak memblokir proses rendering. Selain itu, JavaScript memakai teknik kinerja lainnya, seperti sandboxing untuk semua iframe, melakukan prekomputasi tata letak elemen halaman sebelum sumber daya diangkut, & menonaktifkan pemrosesan CSS yg lambat.
AMP Cache
AMP Cache dr Google digunakan untuk menyediakan halaman HTML AMP yg sudah di-cache, AMP Cache adalah jaringan pengiriman konten berbasis proxy yg mengirimkan semua dokumen AMP yg valid. Cache ini mengambil halaman HTML AMP, menyimpannya, & dengan-cara otomatis meningkatkan kinerja halaman.
AMP Cache dilengkapi dgn metode validasi internal yg memutuskan bahwa halaman yg dihidangkan berfungsi dgn baik & tak tergantung pada sumber daya eksternal yg mampu memperlambat halaman. Sistem validasi ini mengusut markup halaman untuk menentukan bahwa memenuhi spesifikasi HTML AMP.
Dengan memakai ketiga komponen ini, halaman AMP mampu menampung dgn cepat, mengoptimalkan kecepatan & kinerja pada perangkat mobile.
Baca juga: Cara Cek DA PA & Faktor yg Mempengaruhinya
Kelebihan & Kekurangan Google AMP
Meskipun AMP dapat membuat halaman situs web terbuka dengan-cara instan, tetap ada beberapa kelebihan & kelemahan yg perlu diperhatikan. Berikut ini ialah beberapa kelebihan & kekurangan dr AMP:
Kelebihan Google AMP
- Gratis: Penggunaan AMP tak membutuhkan ongkos pelengkap. Siapa pun mampu mengadopsi AMP tanpa perlu mengeluarkan uang.
- Mobile-friendly: AMP memungkinkan halaman website Anda untuk dibuka lebih singkat di perangkat mobile, bahkan dgn koneksi internet yg lambat sekalipun. Ini akan meningkatkan pengalaman pengguna pada perangkat mobile.
- Membantu SEO: Kecepatan loading yg tinggi pada perangkat mobile mampu menolong meningkatkan faktor SEO halaman situs web Anda. Hal ini karena Google kadang kala memperlihatkan peringkat lebih baik untuk halaman AMP dlm hasil pencarian.
- Meningkatkan pengalaman pengguna: Dengan AMP, hadirin dapat dgn cepat mendapatkan konten yg mereka cari. Hal ini akan meningkatkan kepuasan pengguna & menghemat tingkat bounce rate.
- Optimasi gambar otomatis: AMP dengan-cara otomatis mengoptimasi banyak sekali elemen pada halaman situs web, termasuk gambar. Ini membantu meminimalisir waktu loading gambar & meningkatkan kecepatan halaman.
- Meringankan beban server: Karena data AMP Google disimpan di AMP Cache, ini dapat menolong merenggangkan beban server website Anda, mengurangi waktu loading & meningkatkan kestabilan website.
Kekurangan Google AMP
- Tampilan minimalis: AMP dengan-cara otomatis menonaktifkan elemen yg dapat memperlambat halaman situs web, mirip plugin, tema, widget, & yang lain. Hal ini dapat menghasilkan performa konten yg lebih minimalis & kurang fleksibel.
- Banyak plugin & widget yg tak berfungsi di AMP: Karena AMP menonaktifkan plugin & widget, beberapa fungsi aksesori yg tergantung pada plugin & widget mungkin tak berfungsi dgn baik atau tak mampu dipakai dlm halaman AMP.
- JavaScript terbatas: AMP menghalangi penggunaan JavaScript yg mampu memperlambat waktu loading halaman. JavaScript yg dikelola oleh pemilik situs web, terutama yg kompleks, mungkin tak berlangsung dgn baik atau tak didukung oleh AMP.
- Kemungkinan hilangnya beberapa iklan: Tidak semua jenis iklan mendukung AMP. Beberapa jenis iklan mungkin tak ditampilkan atau tak berfungsi pada halaman AMP, sehingga dapat kuat pada pemasukan iklan Anda.
Saat mempertimbangkan penggunaan AMP, penting untuk mengevaluasi keunggulan & kelemahan ini untuk memastikan sesuai dgn keperluan & tujuan website Anda.
Baca juga: Keyword Mapping: Pengertian, Manfaat, & Cara Melakukannya
Cara Instal AMP di WordPress
Berikut yakni langkah-langkah untuk menginstal Google AMP di platform WordPress:
Persiapkan website WordPress Anda
Pastikan Anda memiliki situs web WordPress yg sudah terinstal & berlangsung dgn baik. Anda pula perlu memastikan bahwa tema yg Anda gunakan kompatibel dgn AMP.
Instal plugin Google AMP
Buka dashboard WordPress Anda & pergi ke sajian “Plugins” di sebelah kiri. Klik “Add New” & cari plugin yg disebut “AMP for WordPress” atau “AMP Plugin”. Setelah menemukannya, klik tombol “Install Now” & tunggu sampai proses instalasi selesai.
Aktifkan plugin
Setelah plugin terinstal, klik tombol “Activate” untuk mengaktifkannya. Plugin AMP kini sudah aktif di situs web WordPress Anda.
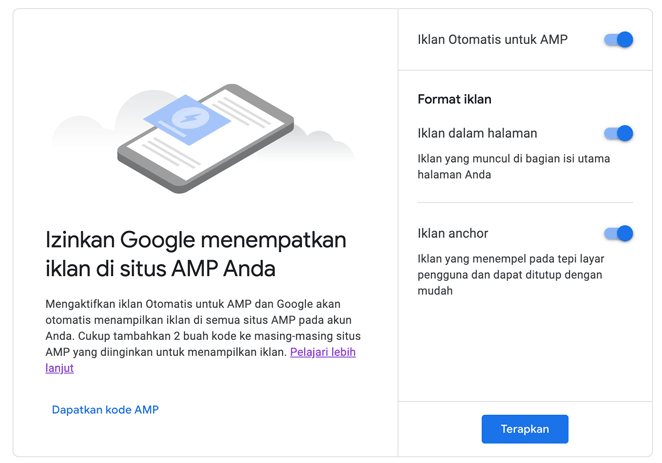
Konfigurasi pengaturan Google AMP

Setelah mengaktifkan plugin, Anda perlu mengonfigurasi pengaturan AMP. Pergi ke sajian “Settings” di dashboard WordPress & klik pilihan “AMP” atau “AMP Settings” yg timbul sesudah menginstal plugin.
Di sini Anda akan memperoleh aneka macam pilihan pengaturan yg dapat diubahsuaikan. Beberapa pengaturan lazim yg perlu diamati termasuk:
- General: Anda mampu menyesuaikan tata letak & gaya halaman AMP.
- Design: Anda dapat mengontrol tema & warna untuk halaman AMP.
- SEO: Anda mampu menyesuaikan meta tag & informasi SEO pada halaman AMP.
- Analytics: Anda dapat mengintegrasikan alat analitik mirip Google Analytics dgn halaman AMP.
Pastikan untuk menyimpan pengaturan Anda setelah menyesuaikan sesuai keperluan.
Verifikasi & validasi
Setelah mengatur plugin Google AMP, Anda perlu menilik validitas halaman AMP Anda. Anda dapat memakai alat verifikasi AMP seperti “AMP Test” atau “AMP Validator” untuk memastikan halaman AMP Anda menyanggupi kriteria yg ditetapkan.
Publikasikan halaman AMP
Sekarang halaman AMP Anda sudah siap. Setiap kali Anda membuat atau mengedit konten di WordPress, plugin Google AMP akan dengan-cara otomatis menghasilkan model halaman AMP yg terkait. Pengunjung yg mengakses situs melalui perangkat mobile akan dengan-cara otomatis diredirect ke halaman AMP.
Dengan mengikuti langkah-langkah di atas, Anda mampu menginstal & mengaktifkan AMP di situs WordPress Anda untuk meningkatkan kecepatan loading halaman di perangkat mobile.
Baca juga: Benchmark Testing: Defenisi, Tahapan, Manfaat, & Tantangan
Kesimpulan
Google AMP merupakan inisiatif Google yg bermaksud untuk meningkatkan kecepatan loading halaman web di perangkat mobile. Dengan mengadopsi AMP, pemilik situs web dapat mempercepat waktu loading halaman, meningkatkan peringkat di hasil pencarian Google, & meningkatkan tingkat engagement pengguna.
Namun, perlu diingat bahwa penggunaan AMP pula memiliki beberapa kekurangan . Kode AMP yg lebih terbatas dapat mensugesti penampilan & fungsionalitas halaman web. Oleh alasannya itu, penting untuk memikirkan keperluan & tujuan Anda sebelum mengadopsi AMP.
AMP dapat menjadi alat yg berfaedah untuk meningkatkan kecepatan & performa halaman web di perangkat mobile. Dengan mengetahui apa itu GoogleAMP, kelebihannya, & cara kerjanya, Anda dapat mengambil tindakan untuk memaksimalkan situs web Anda & meningkatkan pengalaman pengguna.
Referensi
- “Getting Started with AMP” – Dokumentasi Resmi Google AMP –
- “AMP for WordPress” – Plugin Resmi Google AMP untuk WordPress –
- “How to Set Up Google AMP on WordPress” – WPBeginner –
- “Google AMP: A Beginner’s Guide to Accelerated Mobile Pages” – HubSpot –
- “How to Install and Setup AMP for WordPress” – Kinsta –
- “How to Configure Google AMP in WordPress” – WPExplorer –
- “AMP for WordPress: How to Implement and Configure It” – Elegant Themes –
- “Google AMP: A Comprehensive Guide for Beginners” – Ahrefs –
- “WordPress and Google AMP: What You Need to Know” – WP Engine –
- “The Complete Guide to WordPress AMP Setup” – WP Mayor –